| ユーザーマニュアル |
| ■スケジュールの表示 |
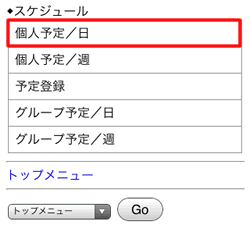
| 1.個人の1日のスケジュール表示手順 手順1-1."個人予定/日"リンクを押す スケジュールメニューの”個人予定/日”を押します。 |
 |
||||||||||||||
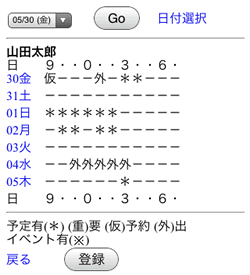
● 個人予定/日の画面例から表示したい日付を選択し、を押すことで任意の「個人予定/日」が表示できます。 |
 |
||||||||||||||
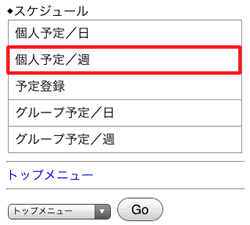
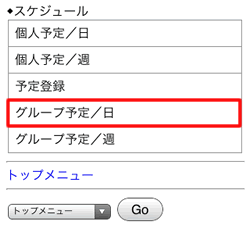
| 2.個人の週間スケジュール表示手順 手順2-1."個人予定/週"リンクを押す スケジュールメニューの”個人予定/週”を押します。 |
 |
||||||||||||||
● 個人予定/週の画面例から表示したい日付を選択し、を押すことで任意の「個人予定/週」が表示できます。 |
 |
||||||||||||||
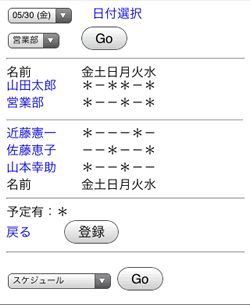
| 3.グループの週間スケジュール表示手順 手順3-1."グループ予定/日"リンクを押す スケジュールメニューの”グループ予定/日”を押します。 |
 |
||||||||||||||
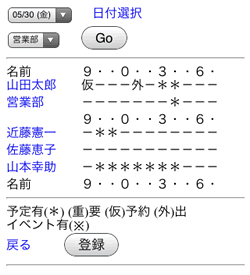
● グループ予定/日の画面例から表示したい日付を選択し、を押すことで任意の「グループ予定/日」が表示できます。 |
 |
||||||||||||||
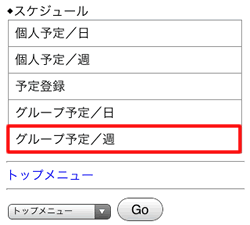
| 4.グループの1日のスケジュール表示手順 手順4-1."グループ予定/週"リンクを押す スケジュールメニューの”グループ予定/週”を押します。 |
 |
||||||||||||||
● グループ予定/週の画面例から表示したい日付を選択し、を押すことで任意の「グループ予定/週」が表示できます。 |
 |
||||||||||||||
| アクセス権 | |||||||||||||||
| アクセス権の設定により、スケジュールの変更権限が与えられていないユーザーの予定を変更することはできません。 参照権限が与えられていないユーザーの予定の場合、予定が表示されません。 |
|||||||||||||||
| 参照画面の各リンクの説明 | |||||||||||||||
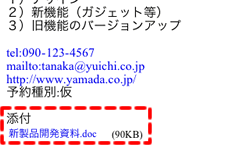
スケジュール参照画面の内容欄に、電話番号リンク、メールアドレスリンク、アドレス(URL)へのリンクを貼ることができます。
また、添付ファイルが設定されている場合、添付ファイルにもリンクが付きます。 リンクを押すと、「pdf、gif、jpg、xls、xlsx、ppt、pptx、doc、docx、tiff、txt、bmp」のファイル形式であれば新規ページを開いて、添付ファイルを表示します。  |
|||||||||||||||
| スケジュール |
|---|
| ユーザーマニュアル |
|
Copyright (C) 2002-2009 NEOJAPAN,Inc. All Rights Reserved. |