スケジュールの登録・変更時などに使用する「オプション」項目のその他アイコンを登録・変更・削除する事ができます。
|
1.アイコンを登録する手順
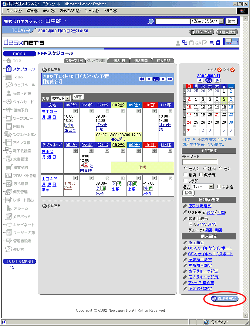
手順1-1.「管理者設定」ボタンを押します
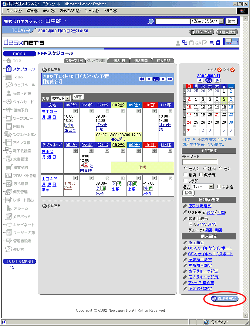
スケジュール画面の右下にある「管理者設定」ボタンを押します。
|

|
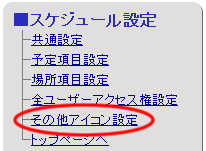
手順1-2.[その他アイコン設定]リンクを押します
【スケジュール設定】の[その他アイコン設定]リンクを押します。
|

|
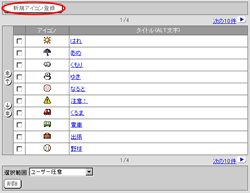
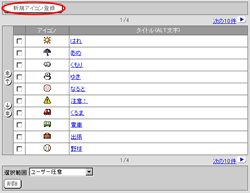
手順1-3. を押します を押します
設定>スケジュール>その他アイコン設定画面の「新規アイコン登録」ボタンを押します。
|

|
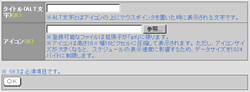
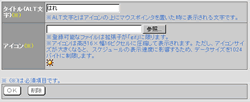
手順1-4.アイコン情報を入力します
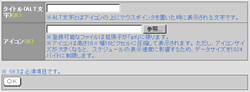
設定>スケジュール>その他アイコン設定>その他アイコンの登録画面のアイコン情報を入力してください。
| 項目名 |
説明 |
タイトル
(ALT文字) |
アイコンのタイトルを入力してください。
※ALT文字とはアイコンの上にマウスポインタを置いた時に表示される文字です。
|
| アイコン |
登録するアイコンのファイルを指定してください。
※登録可能なファイルは拡張子が「gif」に限ります。
※アイコンは高さ16×幅16ピクセルに圧縮して表示されます。 ただし、アイコンサイズが大きくなると、 スケジュールの表示速度に影響するため、データサイズを1024バイトに制限します。 |
手順1-5. を押してください を押してください
 を押すとアイコンが登録され、その他アイコン設定一覧と、スケジュール登録画面などにアイコンが表示されます。 を押すとアイコンが登録され、その他アイコン設定一覧と、スケジュール登録画面などにアイコンが表示されます。
|

|
2.アイコンを変更する手順
手順2-1.「管理者設定」ボタンを押します
手順1-1と同様です。
手順2-2.[その他アイコン設定]リンクを押します
手順1-2と同様です。
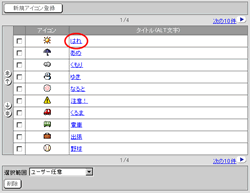
手順2-3.”タイトル(ALT文字)”リンクを押します
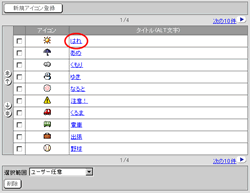
設定>スケジュール>その他アイコン設定画面で変更したい”タイトル(ALT文字)”リンクを押してください。
手順2-4.アイコン情報を入力します
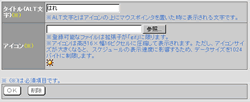
設定>スケジュール>その他アイコン設定>その他アイコンの変更画面のアイコン情報を変更してください。
手順2-5. を押してください を押してください
 を押すとアイコン情報が変更されます。 を押すとアイコン情報が変更されます。
※[削除]ボタンを押すと、予定項目を削除することができます。
|


|
3.アイコンを一覧から削除する手順
手順3-1.「管理者設定」ボタンを押します
手順1-1と同様です。
手順3-2.[その他アイコン設定]リンクを押します
手順1-2と同様です。
手順3-3.削除するアイコンを選択します
設定>スケジュール>その他アイコン設定画面の[選択範囲]欄より、削除したいアイコンを選択してくだい。
手順3-4. を押します を押します
 を押すと、削除の確認メッセージが表示されます。 を押すと、削除の確認メッセージが表示されます。
手順3-5. を押してください を押してください
 を押すと削除完了です。 を押すと削除完了です。
|

|




 を押してください
を押してください



 を押します
を押します