|
|
| ■個人設定 |
Index---------- |
手順1. を押す を押す
トップメニューの を押します。 を押します。
|

|
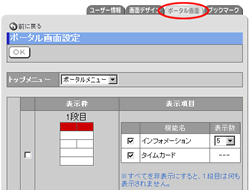
手順2. を押す を押す
 を押します。 を押します。
|

|
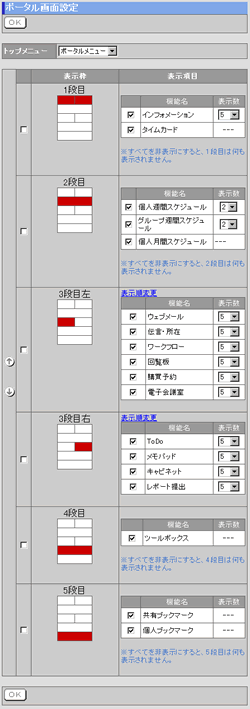
手順3.ポータル画面情報を変更します
必要な項目を変更します。
| 項目名 |
説明 |
| トップメニュー |
トップメニューの表示形式を選択してください。 |
| 表示枠 |
赤く表示されている枠の中に対して、表示する機能を[表示項目]から選んでチェックしてください。また、[表示数]欄では、チェックされた機能に対して、表示できるデータの最大件数を選択してください。
※[トップメニュー]欄で"アイコンメニュー"を選択している場合、[表示枠]の設定は、[1段目]、[4段目]のみが対象となります。 |
| 表示項目 |
"表示順変更"を押すと、該当する表示枠内に表示する機能の順番を変更することができます。 |
手順4. を押してください を押してください
 を押すと設定完了となります。 を押すと設定完了となります。
|
 |
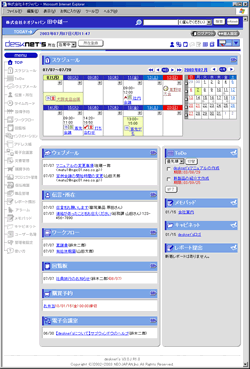
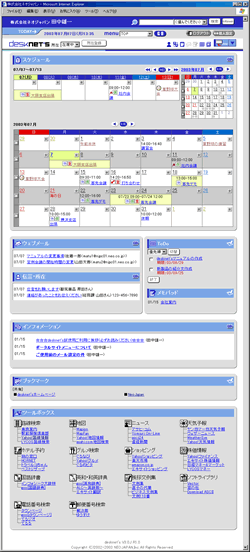
●ポータル画面設定で変更したトップページの画面例
(例−1)
ポータル画面設定を変更した画面例です。
|

|
●画面デザイン設定と、ポータル画面設定で変更したトップページの画面例
(例−2)
画面デザイン設定「メニュー表示方法」で”画面上部に小さく表示する”を選択してポータル画面設定を変更した画面例です。
|
 |
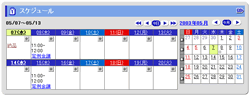
| スケジュールの表示形式 |
2段目に表示するスケジュールの表示項目は選択した機能名毎にスケジュールの表示形式が異なります。
「個人週間スケジュール」

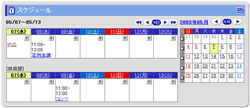
「グループ週間スケジュール」

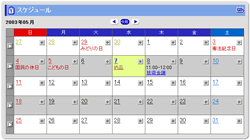
「個人月間スケジュール」

※すべてを非表示にすると、2段目のスケジュールの欄は表示されません。 |
|
|
|
